Next.js는 React 애플리케이션 구축을 위한 TypeScript 우선 개발 경험을 제공한다. 필요한 패키지를 자동으로 설치하고 적절한 설정을 구성하기 위한 TypeScript 지원이 내장되어 있다.
- 새 프로젝트
create-next-app이 이제 기본적으로 TypeScript와 함께 제공된다.
npx create-next-app@latest
- 기존 프로젝트
파일 이름을 .ts / .tsx로 변경하여 TypeScript를 프로젝트에 추가한다. 다음 개발 및 다음 빌드를 실행하여 필요한 종속성을 자동으로 설치하고 권장 구성 옵션으로 tsconfig.json 파일을 추가한다.
- 타입스크립트 플러그인
Next.js에는 VSCode 및 기타 코드 편집기에서 고급 유형 검사 및 자동 완성에 사용할 수 있는 사용자 지정 TypeScript 플러그인 및 유형 검사기가 포함되어 있다.
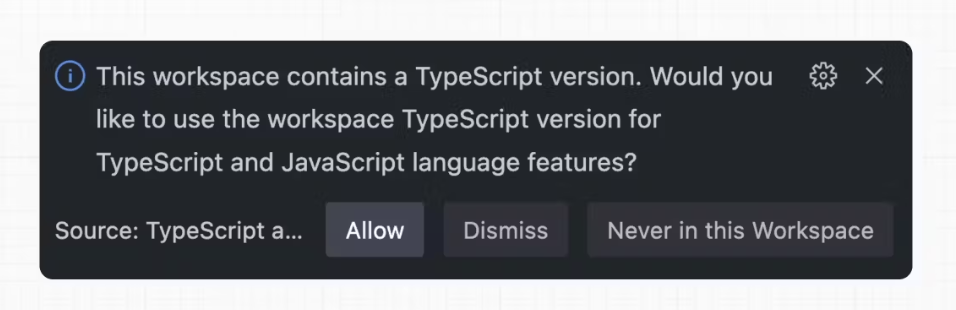
TypeScript 파일을 연 상태에서 처음으로 next dev를 실행하면 플러그인을 활성화하라는 메시지가 표시된다.

위의 프롬프트를 지나친 경우에는 다음을 통해 플러그인을 수동으로 활성화할 수 있다.
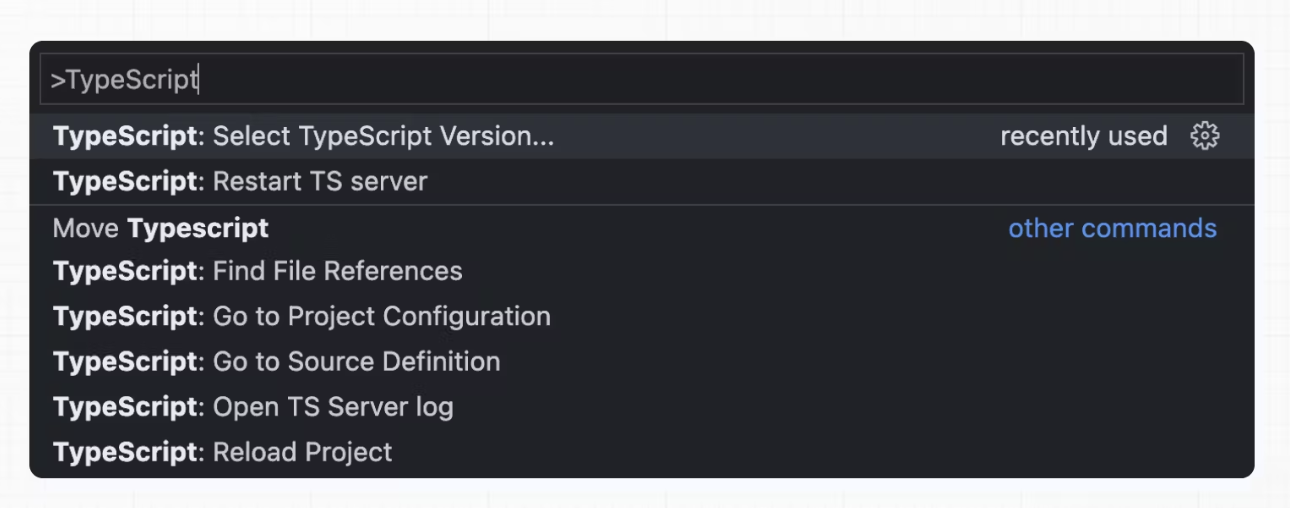
- 명령 팔레트 열기(Ctrl/⌘ + Shift + P)
- "TypeScript: TypeScript 버전 선택" 검색
- "Workspace 버전 사용" 선택

이제 파일을 편집할 때 사용자 지정 플러그인이 활성화된다. 다음 빌드를 실행할 때 사용자 정의 유형 검사기가 사용된다. 또한 이 프로세스를 자동화할 수 있도록 VSCode 설정 파일을 자동으로 생성한다.
- 플러그인 특징들
TypeScript 플러그인은 다음을 도울 수 있다.
- 세그먼트 구성 옵션에 잘못된 값이 전달되면 경고가 표시된다.
- 사용 가능한 옵션 및 상황에 맞는 문서를 표시한다.
- use client 지시문이 올바르게 사용되었는지 확인한다.
- 클라이언트 hook(예: useState)가 클라이언트 컴포넌트에서만 사용되도록 한다.
- 정적으로 Type이 지정된 링크
Next.js는 next/link를 사용할 때 오타 및 기타 오류를 방지하기 위해 링크를 정적으로 입력할 수 있으므로 페이지 간을 탐색할 때 type 안전성이 향상된다. 이 기능을 선택하려면 실험적 .typedRoutes를 활성화해야 하고 프로젝트에서 TypeScript를 사용해야 한다.
// next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
experimental: {
typedRoutes: true,
},
}
module.exports = nextConfigNext.js는 애플리케이션의 모든 기존 경로에 정보를 포함하는 .next/types에 링크 정의를 생성한다. 그런 다음 TypeScript는 이를 사용하여 잘못된 링크에 대한 편집기에서 피드백을 제공할 수 있다. 현재 실험적 지원에는 동적 세그먼트를 포함한 모든 문자열 리터럴이 포함된다. 리터럴이 아닌 문자열의 경우 현재 경로로 href를 수동으로 캐스팅해야 한다.
import type { Route } from 'next';
import Link from 'next/link'
// No TypeScript errors if href is a valid route
<Link href="/about" />
<Link href="/blog/nextjs" />
<Link href={`/blog/${slug}`} />
<Link href={('/blog' + slug) as Route} />
// TypeScript errors if href is not a valid route
<Link href="/aboot" />next/link를 래핑 하는 사용자 정의 컴포넌트에서 href를 허용하려면 generic을 사용해야 한다.
import type { Route } from 'next';
import Link from 'next/link';
function Card<T extends string>({ href }: { href: Route<T> | URL })
return (
<Link href={href}>
<div>My Card</div>
</Link>
)
}next dev 또는 next build를 실행할 때 Next.js는 애플리케이션의 모든 기존 경로에 대한 정보를 포함하는 .next 내부에 숨겨진 .d.ts 파일을 생성한다(링크의 href 유형으로 유효한 모든 경로). 이 .d.ts 파일은 tsconfig.json에 포함되어 있으며 TypeScript 컴파일러는 .d.ts를 확인하고 잘못된 링크에 대한 피드백을 편집기에 제공한다.
- End-to-End Type Safety
Next.js 13은 type 안전성이 향상되었다. 여기에는 다음이 포함된다.
- 패치 기능과 페이지간에 데이터 직렬화 없음: 서버의 컴포넌트, 레이아웃 및 페이지에서 직접 가져올 수 있다. 이 데이터는 React에서 사용하기 위해 클라이언트 측에 전달하기 위한 직렬화(문자열로 변환)할 필요가 없다. 대신 앱은 기본적으로 서버 컴포넌트를 사용하므로 추가 단계 없이 Date, Map, Set 등과 같은 값을 사용할 수 있다. 이전에는 Next.js 관련 type을 사용하여 서버와 클라이언트 사이의 경계를 수동으로 입력해야 했다.
- 컴포넌트 간 간소화된 데이터 흐름: 루트 레이아웃을 위해 _app을 제거하면 이제 컴포넌트와 페이지 간의 데이터 흐름을 더 쉽게 시각화할 수 있다. 이전에는 개별 페이지와 _app 간의 데이터 흐름이 입력하기 어려웠고 혼란스러운 버그가 발생할 수 있었다. Next.js 13에서 공동 위치 데이터 가져오기를 사용하면 더 이상 문제가 되지 않는다.
Next.js의 데이터 가져오기는 이제 데이터베이스 또는 콘텐츠 공급자 선택에 대해 규정하지 않고 가능한 한 종단 간 유형 안전성을 제공한다. 일반 TypeScript에서 기대하는 대로 응답 데이터를 입력할 수 있다. 예를 들면,
// app/page.tsx
async function getData() {
const res = await fetch('https://api.example.com/...')
// The return value is *not* serialized
// You can return Date, Map, Set, etc
return res.json()
}
export default async function Page() {
const name = await getData()
return '...'
}완전한 종단 간 type 안정을 위해 데이터베이스 또는 콘텐츠 공급자가 TypeScript를 지원해야 한다. 이는 ORM 또는 형식이 안전한 쿼리 빌더를 사용하는 것일 수 있다.
- 비동기 서버 컴포넌트 TypeScript 오류
TypeScript와 함께 비동기 서버 컴포넌트를 사용하려면 TypeScript 5.1.3 이상 및 @types/react 18.2.8 이상을 사용하고 있는지 확인해야 한다. 만약 이전 버전의 TypeScript를 사용하는 경우 'Promise<Element>' is not a valid JSX element type 오류가 표시될 수 있다. 최신 버전의 TypeScript 및 @types/react로 업데이트하면 이 문제가 해결된다.
- 서버 및 클라이언트 컴포넌트 간 데이터 전달
prop을 통해 서버와 클라이언트 컴포넌트 간에 데이터를 전달할 때 데이터는 여전히 브라우저에서 사용할 수 있도록 직렬화(문자열로 변환)된다. 그러나 특별한 유형이 필요하지 않다. 컴포넌트 간에 다른 prop을 전달하는 것과 동일하게 입력된다.
또한 렌더링 되지 않은 데이터는 서버와 클라이언트 간에 교차하지 않으므로 직렬화할 코드가 적다(서버에 남아 있음). 이것은 서버 컴ㅍ노너트에 대한 지원을 통해서만 가능하다.
- 경로 별칭 및 baseUrl
Next.js는 tsconfig.json "paths" 및 "baseUrl" 옵션을 자동으로 지원한다.
- Type checking next.config.js
next.config.js 파일은 Babel 또는 TypeScript에 의해 구문 분석되지 않으므로 JavaScript 파일이어야 하지만 아래와 같이 JSDoc을 사용하여 IDE에서 일부 유형 검사를 추가할 수 있다.
// @ts-check
/**
* @type{import('next').NextConfig}
**/
const nextConfig = {
/* config options here */
}
module.exports = nextConfig
- Incremental type checking
v10.2.1 Next.js는 tsconfig.json에서 활성화된 경우 증분 유형 검사를 지원하므로 더 큰 애플리케이션에서 type 검사 속도를 높이는 데 도움이 될 수 있다.
- TypeScript 오류 무시
Next.js는 프로젝트에 TypeScript 오류가 있는 경우 프로덕션 빌드(next build)에 실패한다. 애플리케이션에 오류가 있는 경우에도 Next.js가 프로덕션 코드를 위험하게 생성하도록 하려면 기본 제공 유형 검사 단계를 비활성화할 수 있다.
비활성화된 경우 빌드 또는 배포 프로세스의 일부로 유형 검사를 실행하고 있는지 확인한다. 그렇지 않으면 매우 위험할 수 있다. next.config.js를 열고 typescript 구성에서 ingnoreBuildErrors 옵션을 활성화한다.
// next.config.js
module.exports = {
typescript: {
// !! WARN !!
// Dangerously allow production builds to successfully complete even if
// your project has type errors.
// !! WARN !!
ignoreBuildErros: true,
},
}
참조: next.js 공식 문서
'Next.js' 카테고리의 다른 글
| Next.js 12-3 Configuring Environment Variables (0) | 2023.06.22 |
|---|---|
| Next.js 12-2 Configuring ESLint (0) | 2023.06.22 |
| Next.js 9-8 OpenTelemetry (0) | 2023.06.16 |
| Next.js 9-7 Lazy Loading (0) | 2023.06.15 |
| Next.js 9-6 Static Assets (0) | 2023.06.14 |