
이번에 취업을 준비하면서 개발하게 된 프로젝트이다. 간단히 커피들을 골라 장바구니에 담고 그것을 주문하고 결제하는 서비스이다.
기본적으로 클라이언트 부분은 이전에 했던 퍼스트 프로젝트의 MovieBox의 디자인을 카피하고 약간의 수정을 한 뒤 사용했다.
서버는 Node.js와 JavaScript, Express, Sequelize를 기반으로 구성했으며, 사용한 DB는 MySQL이다.
자세한 코드는 https://github.com/seonghyeon-Chi/cafe에서 확인할 수 있다.
- 설계 구조
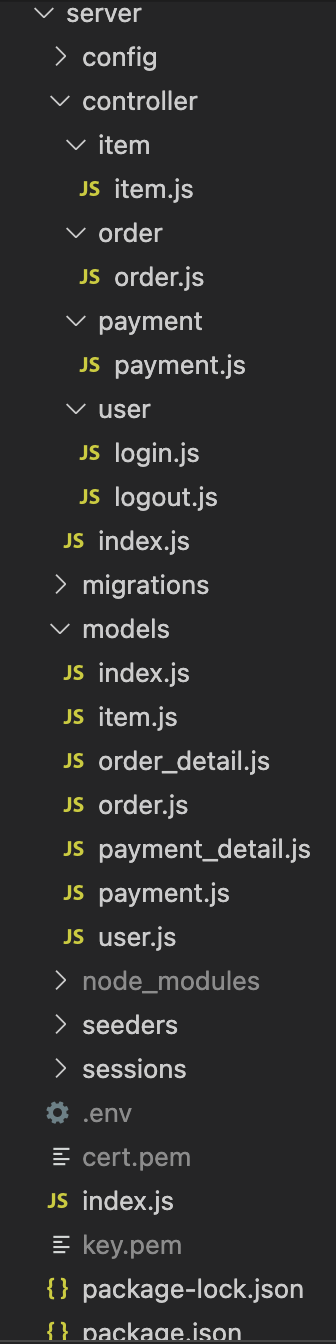
1. 폴더 구조

2. Schema

3. API 문서
-API 문서: https://jiji6027.gitbook.io/cafe-api
- 간단한 코드 설명

기본적으로 MVC를 채용했다.

모델의 경우 user, item, order, order_detail, payment, payment_detail로 총 6개의 테이블을 구성했다.

컨트롤러의 경우 5가지의 login, logout, item, order, payment라는 엔드포인트를 사용했다.
또한 HTTPS를 사용해서 보안을 강화했고, HTTP 요청/응답은 express를 사용해서 처리했다.
인증/보안에 있어서는 session을 사용했다.
session을 만들고 cookie를 통해 식별자를 주고받았는데, 그를 위해 express-session과 cookie-parser를 사용했다.
session을 계속 유지하기 위해 session-file-store를 활용하여 서버가 종료되어도 이전 session 정보를 기억하게 만들었다.
또 session뿐만 아니라 jsonWebToken을 활용해 토큰을 쿠키와 헤더를 통해 주고받았다.
물론 session과 token 인증은 함께 사용하지 않는 것이 원칙이라고 알고 있다.
그러나 token 기반 인증의 사용 경험 역시 더 추가하고 싶어 일부러 이렇게 개발했다.
인증의 경우 미들웨어를 활용하여 토큰의 유효성 체크를 logout, order, payment에서 진행한다.
마지막으로 개인정보 보안을 위해 dotenv를 사용하여 환경변수를 활용했다.
아래는 각 controller의 엔드포인트에 활동을 보여주는 트리 형식의 도표이다.
1) Login

2) Logout

3) Order

4) Payment

- 결과 화면







- 프로젝트 회고
지금까지 배운 내용들을 최대한 깔끔하게 디자인해본 프로젝트이다.
ORM을 사용하다 보니 확실히 속도에 있어서 개발이 빠르다는 느낌도 받았다.
지금까지 프로젝트는 모두 token 기반 인증만 사용하여 개발했는데, 이번에는 session을 사용해보았다.
생각보다 session의 데이터가 잘 유지되지 않아서 애를 먹었다.
그렇게 애를 먹는 과정을 통해 session을 조금이나마 더 깊게 이해할 수 있었다.
또 이번에는 express 에러 처리를 사용했는데, 이렇게 에러 로그들이 한 곳에 모이도록 코드를 짜는 경험이 좋은 학습이 되었다.
아쉬운 점은 TDD나 코드 주석과 같은 내용을 시도해보지 못한 부분이다.
TDD는 차차 학습 이후 시도해야겠단 생각을 가지고 있고, 코드 주석은 귀찮더라도 계속해서 습관을 들이는 게 필요해 보인다.
또 다음번에는 파이널 프로젝트 때 활용했던 TypeScript와 TypeORM을 사용한 서버 개발을 적용하여 서비스를 개발해보고자 한다.
'프로젝트' 카테고리의 다른 글
| [운영] lazy와 suspense를 활용한 렌더링 속도 최적화 (0) | 2023.04.10 |
|---|---|
| 모바일 학생증 프로젝트 회고 (0) | 2023.03.07 |
| [개인 프로젝트] Agora (0) | 2022.09.28 |
| [프로젝트] TDquest (0) | 2022.07.07 |
| [프로젝트] MovieBox (0) | 2022.07.05 |


