
이번에는 MQTT에 대해 간단히 개념을 공부하고 데이터를 주고받는 실습을 해봤다. 개념의 경우 https://medium.com/@jspark141515/mqtt%EB%9E%80-314472c246ee 문서를 참고해서 정리했다.
- 학습 내용
MQTT란 M2M, IOT를 위한 프로토콜이다. 최소한의 전력과 패킷량으로 통신하는 프로토콜이다. 그래서 IOT, 모바일 앱 등의 통신에 많이 사용된다.

MQTT는 Broker, Publisher, Subscriber 구조로 데이터를 주고받는다. 이는 HTTP와 같은 클라이언트-서버 구조로 데이터를 주고받는 것과 차이를 보인다. Publisher는 Topic을 발행(publish)한다. Subscriber는 Topic에 구독(subscribe) 한다. Broker는 이들을 중계하는 역할을 한다. 단일 Topic에 여러 Subscriber가 구독할 수 있는데, 이로 인에 1:N 통신 구축에 매우 유용하다.
MQTT는 QoS(Quality of Service)를 제공하는데 총 3단계로 나눠져 있다.
| 1단계 | 메시지는 한번만 전달되며 전달이후의 수신과정을 체크하지 않음. |
| 2단계 | 메시지는 한번 이상 전달되고 핸드쉐이킹 과정을 추적하거나 엄격하게 추적하지 않기 때문에 중복수신의 가능성이 있음. |
| 3단계 | 메시지는 한번만 전달되고 핸드쉐이킹의 모든 과정을 체크함. |
QoS의 단계가 높아질수록 통신의 품질은 향상된다. 그러나 그에 따라 성능 저하의 가능성이 있어 프로젝트의 특성에 따라 잘 결정돼야 한다.
- MQTT의 대표적인 브로커
| Mosquitto |
| HiveMQ |
| mosca |
| ActiveMQ |
| RabbitMQ |
- MQTT 구동
먼저 브로커를 설치해야 한다. 나의 경우 Mosquitto를 사용했다. 참고로 나는 macbook을 사용하기 때문에 터미널의 기준은 mac이다.
// 모스키토 설치
brew install mosquitto
// 모스키토 서비스 실행
brew services start mosquitto
// 모스키토 서비스 중지
brew services stop mosquitto
브로커를 실행한 후 topic에 publish하기 위한 GUI 툴인 MQTT-Explorer를 설치한다. https://mqtt-explorer.com/
MQTT Explorer
An all-round MQTT client that provides a structured topic overview
mqtt-explorer.com
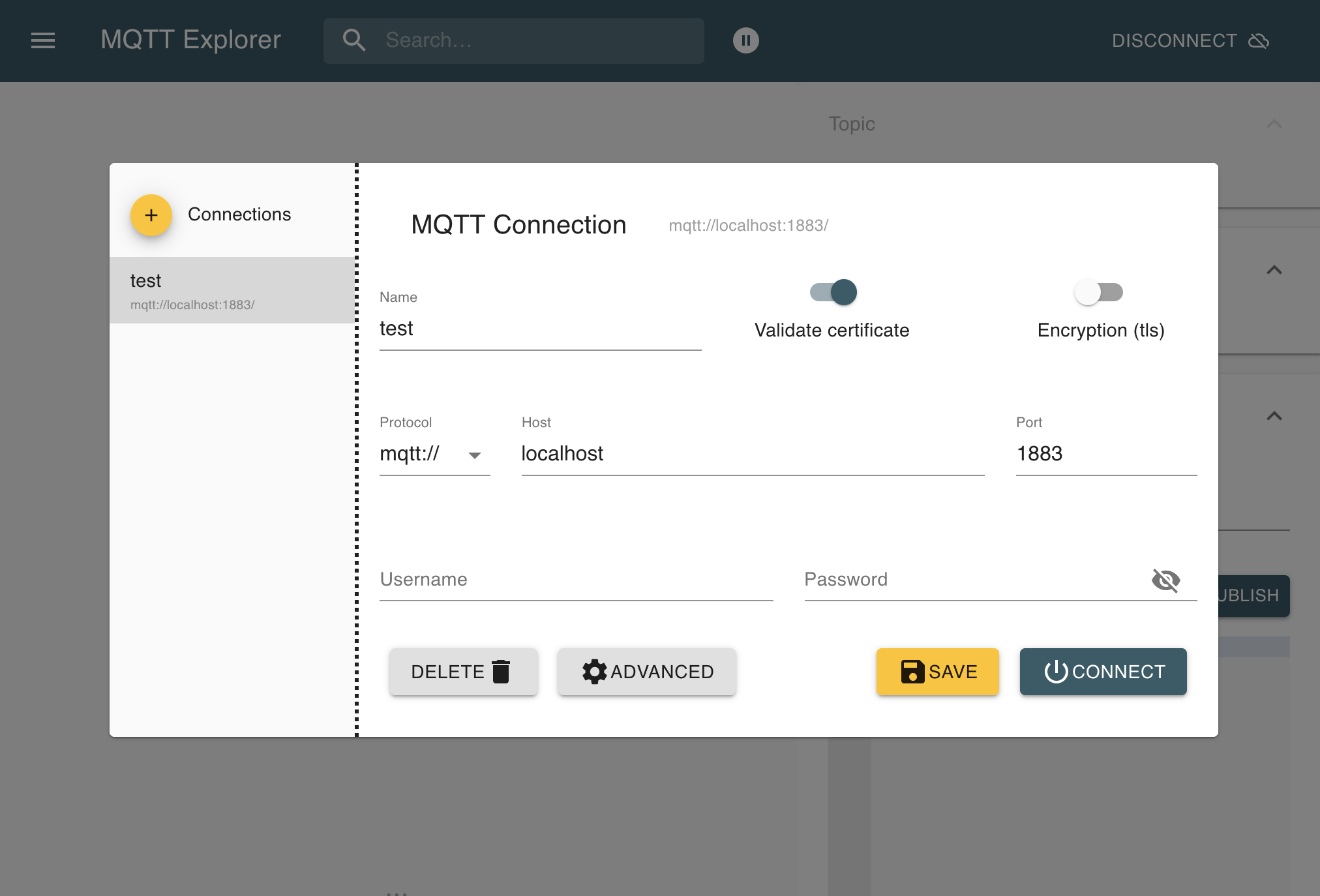
성공적으로 설치하면 이런 화면이 나타난다.

mosquitto에서 할당하는 디폴트 포트는 '1883'이다.
그리고 에디터에 mqtt를 실행하는 코드를 작성한다. 나의 경우 javascript를 사용했다.
const mqtt = require('mqtt');
const client = mqtt.connect('mqtt://localhost:1883');
client.subscribe('test')
client.on('message', function (topic, message) {
console.log(topic)
console.log(message.toString())
client.end()
})위의 코드를 간단히 해석해보면 'test'라는 토픽을 구독하고 그 토픽의 이름과 메시지를 콘솔에 찍어보는 코드이다.

이렇게 mqtt-explorer에서 test라는 토픽에 raw에 Hellow World라는 메시지를 담아 Publish 해보겠다.

위의 코드를 node로 실행한 상태에서 publish를 하면 해당 topic과 message를 코드대로 콘솔 로그로 찍히는 것을 확인할 수 있다. 그리고 코드대로 실행 중인 파일이 무사히 종료된다.
'아키텍처' 카테고리의 다른 글
| [아키텍처] MSA (0) | 2022.09.27 |
|---|---|
| [배포] Docker (0) | 2022.07.03 |
| [배포] Amazon Web Service (0) | 2022.06.29 |
| 네트워크 심화 (0) | 2022.06.27 |
| 클라이언트 빌드와 배포 (0) | 2021.12.08 |



