병렬 라우팅을 사용하면 동일한 레이아웃에서 하나 이상의 페이지를 동시에 또는 조건부로 렌더링 할 수 있다. 소셜 사이트의 대시보드 및 피드와 같이 매우 동적인 앱 섹션의 경우 병렬 라우팅을 사용하여 복잡한 라우팅 패턴을 구현할 수 있다.
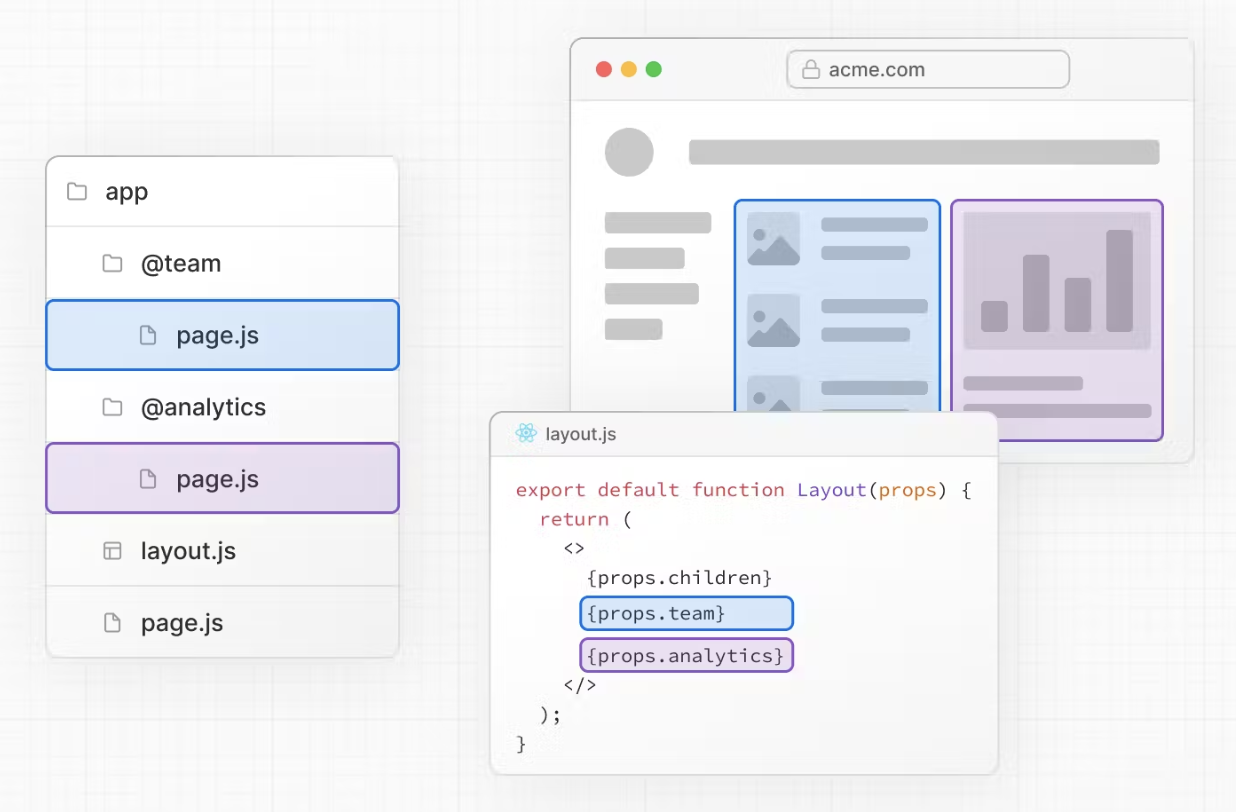
예를 들어 팀 및 분석 페이지를 동시에 렌더링 할 수 있다.

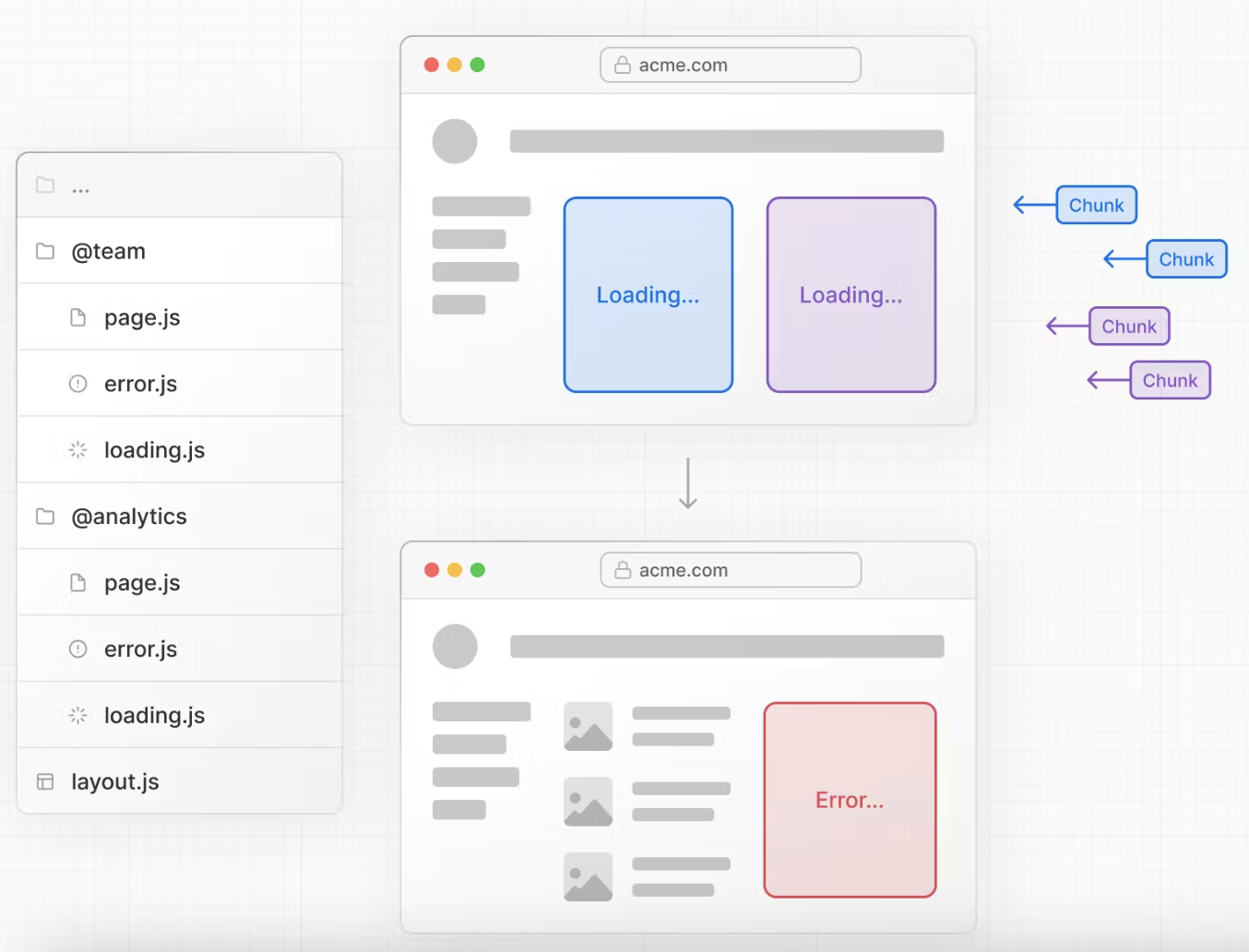
병렬 라우팅을 사용하면 독립적인 스트리밍 되는 각 경로에 대해 독립적인 오류 및 로드 상태를 정의할 수 있다.

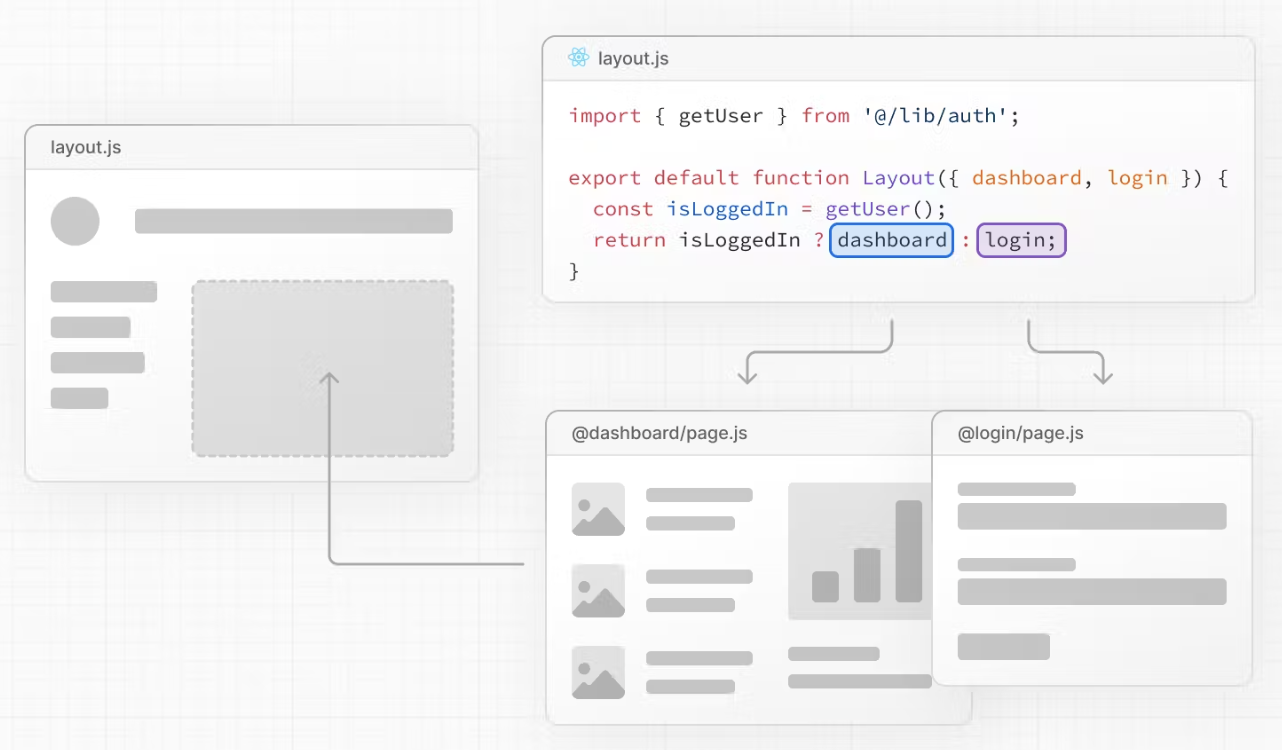
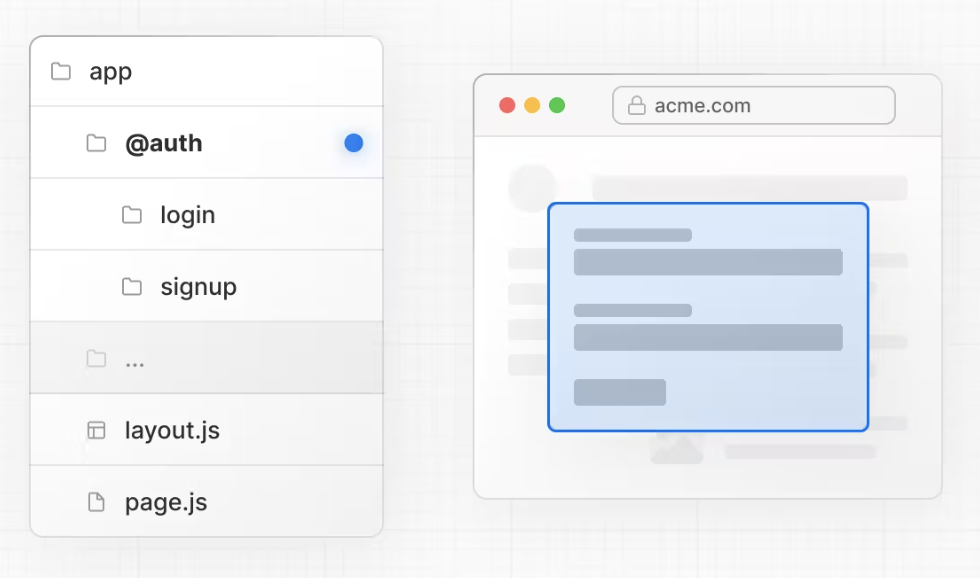
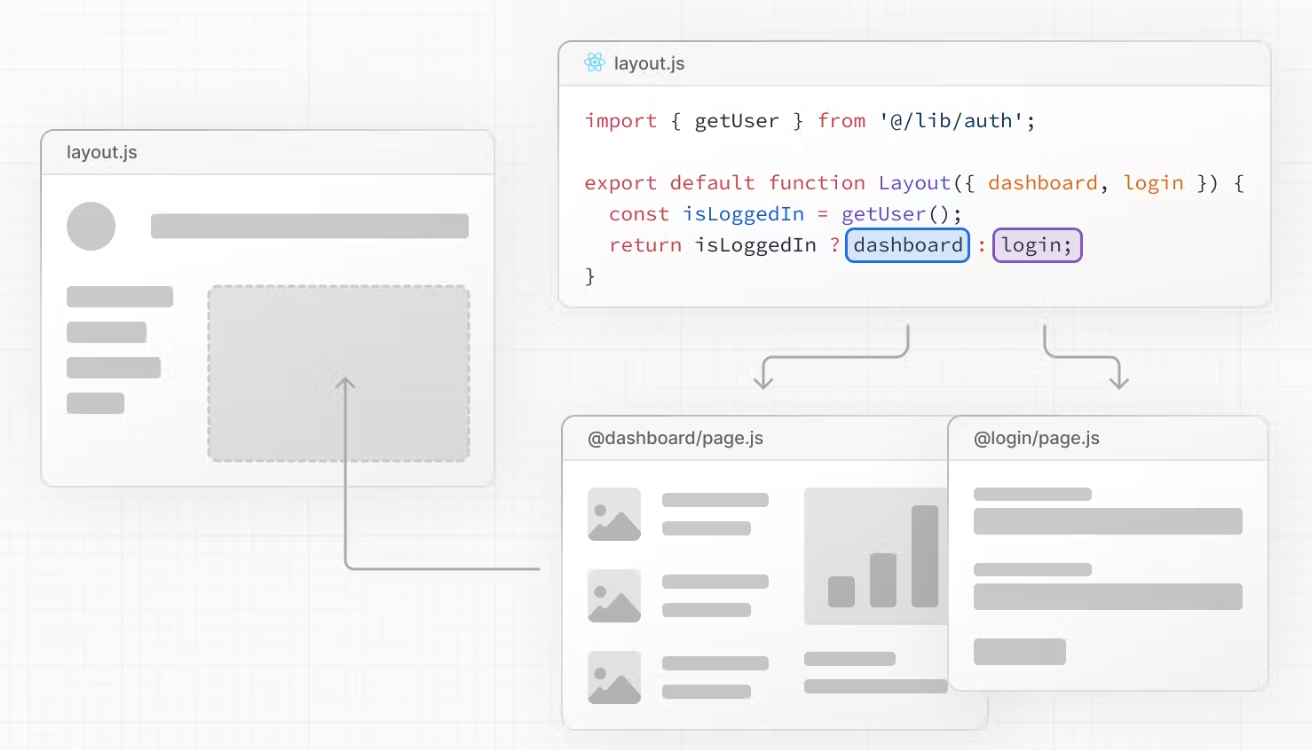
병렬 라우팅을 사용하면 인증 상태와 같은 특정 조건에 따라 조건부로 슬롯을 렌더링 할 수도 있다. 이렇게 하면 동일한 URL에서 완전히 분리된 코드를 사용할 수 있다.

- Convention
병렬 경로는 명명된 슬롯을 사용하여 생성된다. 슬롯은 @folder 규칙에 따라 정의되며 동일한 수준의 레이아웃에 prop으로 전달된다.
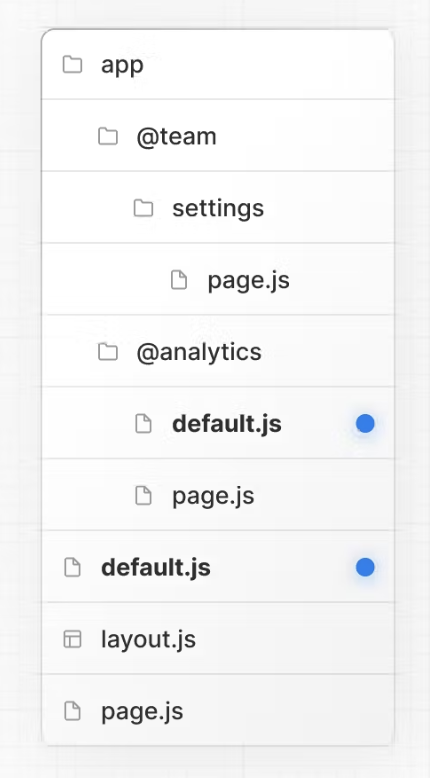
슬롯은 경로 세그먼트가 아니며 URL 구조에 영향을 주지 않는다. 파일 경로 /@team/members는 /members에서 액세스 할 수 있다. 예를 들어 다음 파일 구조는 @analytics 및 @team이라는 두 개의 명시적 슬롯을 정의한다.

위의 폴더 구조는 app/layout.js의 컴포넌트가 이제 @analytics 및 @team 슬롯 props를 수락하고 children prop과 함께 병렬로 렌더링 할 수 있음을 의미한다.
// app/layout.tsx
export default function Layout(props: {
children: React.ReactNode;
analytics: React.ReactNode;
}) {
return (
<>
{props.children}
{props.team}
{props.analytics}
</>
)
}children prop은 폴더에 매핑할 필요가 없는 암시적 슬롯이다. 즉, app/page.js는 app/@children/page.js와 동일하다.
- Unmatched Routes
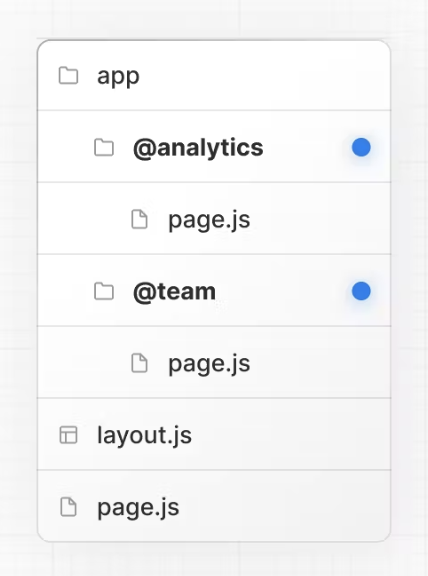
기본적으로 슬롯 내에서 렌더링 되는 콘텐츠는 현재 URL과 일치한다. 일치하지 않은 슬롯의 경우 Next.js가 렌더링 하는 콘텐츠는 라우팅 기술 및 폴더 구조에 따라 다르다.
- default.js
Next.js가 현재 URL을 기반으로 슬롯의 활성 상태를 복구할 수 없을 때 폴백으로 렌더링 할 default.js 파일을 정의할 수 있다. 다음 폴더 구조를 고려하면 된다. @team 슬롯에는 설정 디렉토리가 있지만 @analytics에는 없다.

루트 /에서 /settings로 이동하는 경우 렌더링 되는 콘텐츠를 다음 유형과 default.js 파일의 가용성에 따라 다르다.
| @analytics/default.js가 있는 경우 | @analytics/default.js가 없는 경우 | |
| 소프트 탐색 | @team/settings.page.js와 @analytics.page.js | @team/settings/page.js와 @analytics/page.js |
| 하드 탐색 | @team/settings.page.js와 @analytics/default.js | 404 |
소프트 탐색에서 Next.js는 현재 URL과 일치하지 않더라도 슬롯의 이전 활성 상태를 렌더링 한다. 하드 탐색(전체 페이지 다시 로드가 필요한 탐색)에서 Next.js는 먼저 일치하지 않은 슬롯의 default.js 파일을 렌더링 하려고 시도한다. 그리고 default.js 파일을 사용할 수 없는 경우 404가 렌더링 된다. 일치하지 않은 경로에 대한 404는 병렬 렌더링되지 않아야 하는 경로를 실수로 렌더링 하지 않도록 하는 데 도움이 된다.
- useSelectedLayoutSegment(s)
useSelectedLayoutSegment 및 useSelectedLayoutSegments 모두 해당 슬롯 내에서 활성 경로 세그먼트를 읽을 수 있도록 허용하는 parallelRoutesKey를 허용한다.
// app/layout.tsx
'use client';
import { useSelectedLayoutSegments } from 'next/navigations';
export default async function Layout(props: {
// ...
authModal: React.ReactNode;
}) {
const loginSegments = useSelectedLayoutSegment('authModal');
// ...
}사용자가 @authModal/login 또는 URL 표시줄의 /login으로 이동하면 loginSegments는 문자열 'login'과 같다.
- Examples
Modal
병렬 라우팅은 모달을 렌더링 하는 데 사용할 수 있다.

@authModal 슬롯은 일치하는 경로(예: /login)로 이동하여 표시할 수 있는 <Modal> 컴포넌트를 렌더링 한다.
// app/layout.tsx
export default async function Layout(props: {
// ...
authModal: React.ReactNode;
}) {
return (
<>
{/* ... */}
{props.authModal}
</>
)
}활성화되지 않은 상태에서 모달의 콘텐츠가 렌더링 되지 않도록 하려면 null을 반환하는 default.js 파일을 만들 수 있다.
// app/@authModal/login/default.tsx
export default function Default() {
return null;
}
모달 닫기
모달이 클라이언트 탐색을 통해 시작된 경우(예: <Link href="/login">을 사용), router.back()을 호출하거나 Link 컴포넌트를 사용하여 모달을 닫을 수 있다.
// app/@authModal/login/page.tsx
'use client';
import { useRouter } from 'next/navigation';
import { Modal } from 'components/modal';
export default async function Login() {
const router = useRouter();
return (
<Modal>
<span onClick={() => router.back()}>Close modal</span>
<h1>Login</h1>
...
</Modal>
)
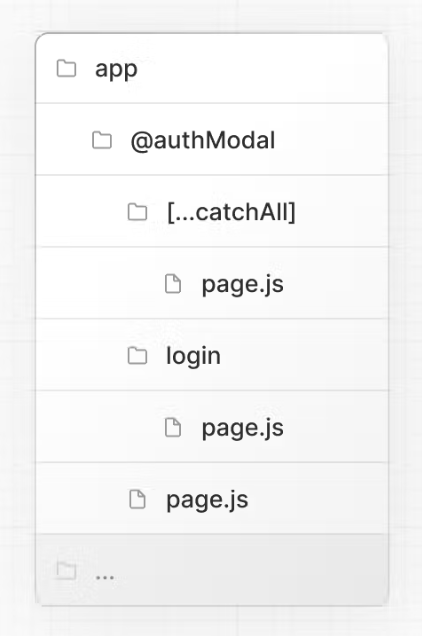
}다른 곳에서 이동하고 모달을 해제하려는 경우 포괄 경로를 사용할 수도 있다.

// app/layout.tsx
import { getUser } from '@/lib/auth';
export default function Layout({ params, dashboard, login }) {
const isLoggedIn = getUser();
return isLoggedIn ? dashboard : login;
}
참조: Next.js 공식문서
'Next.js' 카테고리의 다른 글
| Next.js 11-10 Routing Route Handlers (0) | 2023.05.31 |
|---|---|
| Next.js 11-9 Routing Intercepting Routes (0) | 2023.05.30 |
| Next.js 11-7 Routing Error Handling (0) | 2023.05.25 |
| Next.js 11-6 Routing Loading UI and Streaming (0) | 2023.05.25 |
| Next.js 11-5 Routing Dynamic Routes (0) | 2023.05.24 |



