경로 핸들러를 사용하면 웹 요청 및 응답 API를 사용하여 지정된 경로에 대한 사용자 지정 요청 핸들러를 만들 수 있다.

경로 핸들러는 앱 디렉토리 내에서만 사용할 수 있다. API 경로와 경로 핸들러를 함께 사용할 필요가 없음을 의미하는 페이지 디렉토리 내부의 API 경로와 동일하다.
- Convention
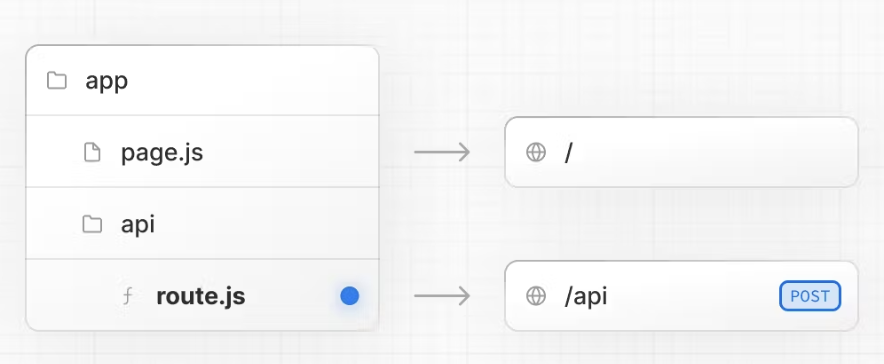
경로 핸들러는 앱 디렉토리 내의 route.js|ts 파일에 저장되어 있다.
// app/api/route.ts
export async function GET(request: Request) {}경로 핸들러는 page.js 및 layout.js와 유사하게 앱 디렉토리 내에 중첩될 수 있다. 그러나 page.js와 동일한 경로 세그먼트 수준에 route.js 파일이 있을 수 없다.
- 지원되는 HTTP 메서드
GET, POST, PUT, PATCH, DELETE, HEAD 및 OPTIONS와 같은 HTTP 메서드가 지원된다. 지원되지 않은 메서드가 호출되면 Next.js는 '405 메서드가 허용되지 않음' 응답을 반환한다.
- 확장된 NextRequest 및 NextResponse API
기본 요청 및 응답을 지원하는 것 외에도 Next.js는 고급 사용 사례를 위한 편리한 도우미를 제공하기 위해 NextRequest 및 NextResponse로 이를 확장한다.
- Behavior
정적 경로 핸들러
경로 핸들러는 Response 개체와 함께 GET 메서드를 사용할 때 기본적으로 정적으로 평가된다.
// app/items/route.ts
import async function GET() {
const res = await fetch('https://data.mongodb-api.com/...', {
header: {
'Content-Type': 'application/json',
'API-key': process.env.DATA_API_KEY,
},
})
const data = await res.json();
return NextResponse.json({ data });
}Response.json()이 유효하지만 기본 TypeScript type은 현재 오류를 표시하므로 입력된 응답 대신 NextResponse.json()을 사용할 수 있다.
동적 경로 핸들러
경로 핸들러는 다음과 같은 경우 동적으로 평가된다.
- GET 메서드와 함께 요청 개체로 사용하는 경우.
- 다른 HTTP 메서드를 사용하는 경우.
- 쿠키 및 헤더와 같은 동적 기능을 사용하는 경우.
- 세그먼트 구성 옵션의 동적 모드를 수동으로 지정하는 경우.
// app/products/api/route.ts
import { NextResponse } from 'next/server';
export async function GET(request: Request) {
const { searchParams } = new URL(request.url);
const id = searchParams.get('id');
const res = await fetch(`https://data.mongodb-api.com/product/${id}`, {
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
});
const product = await res.json();
return NextResponse.json({ product });
}마찬가지로 POST 메서드를 사용하면 경로 핸들러가 동적으로 평가된다.
// app/items/route.ts
import { NextResponse } from 'next/server';
export async function POST() {
const res = await fetch('https://data.mongodb-api.com/...', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
body: JSON.stringify({ time: new Date().toISOString() }),
});
const data = await res.json();
return NextResponse.json(data);
}
경로 확인
경로를 가장 낮은 수준의 라우팅 프리미티브로 간주할 수 있다. 레이아웃이나 페이지와 같은 클라이언트 측 탐색에 참여하지 않는다. 그리고 page.js와 동일한 경로에 route.js 파일이 있을 수 없다.
| Page | Route | Result |
| app/page.js | app/route.js | X (Conflict) |
| app/page.js | app/api/route.js | O (Valid) |
| app/[user]/page.js | app/api/route.js | O (Valid) |
각 route.js 또는 page.js 파일은 해당 경로에 대한 모든 HTTP 동사를 대신한다.
// app/page.js
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}// Conflict
// `app/route.js`
export async function POST(request) {}
- Examples
다음 예제는 경로 핸들러를 다른 Next.js API 및 기능과 결합하는 방법을 보여준다.
정적 데이터 재검증
다음 next.revalidate 옵션을 사용하여 정적 데이터 가져오기의 유효성을 다시 검사할 수 있다.
// app/items/route.ts
import { NextResponse } from 'next/server';
export async function GET() {
const res = await fetch('https://data.mongodb-api.com/...', {
next: { revalidate: 60 }, // Revalidate every 60 seconds
});
const data = await res.json();
return NextResponse.json(data);
}또는 revalidate 세그먼트 구성 옵션을 사용할 수도 있다.
export const revalidate = 60;
동적 함수
경로 처리기는 쿠키 및 헤더와 같은 Next.js의 동적 함수와 함께 사용할 수 있다. next/headers의 쿠키로 쿠키를 읽을 수 있다. 이 서버 함수는 경로 핸들러에서 직접 호출하거나 다른 함수 내부에 중첩할 수 있다. 이 쿠키 인스턴스는 읽기 전용이다. 쿠키를 설정하려면 Set-Cookie 헤더를 사용하여 새 응답을 반환해야 한다.
// app/api/route.ts
import { cookies } from 'next/headers';
export async function GET(request: Request) {
const cookieStore = cookies();
const token = cookieStore.get('token');
return new Response('Hello, Next.js!, {
status: 200,
headers: { 'Set-Cookie': `token=${token}` },
});
}또는 기본 웹 API 위에 추상화를 사용하여 쿠키를 읽을 수도 있다. (NextRequest)
// app/api/route.ts
import { type NextRequest } from 'next/server';
export async function GET(request: NextRequest) {
const token = request.cookies.get('token');
}next/headers에서 헤더가 있는 헤더를 읽을 수 있다. 이 서버 함수는 경로 핸들러에서 직접 호출하거나 다른 함수 내부에 중첩할 수 있다. 이 헤더 인스턴스는 읽기 전용이다. 헤더를 설정하려면 새 헤더가 포함된 새 응답을 반환해야 한다.
// app/api/route.ts
import { headers } from 'next/headers';
export async function GET(request: Request) {
const headersList = headers();
const referer = headersList.get('referer');
return new Response('Hello, Next.js!', {
status: 200,
headers: { referer: referer },
});
}또는 기본 웹 API 위의 추상화를 사용하여 헤더(NextRequest)를 읽을 수 있다.
// app/api/route.ts
import { type NextRequest } from 'next/server';
export async function GET(request: NextRequest) {
const requestHeaders = new Headers(request.headers);
}
- Redirects
// app/api/route.ts
import { redirect } from 'next/navigation';
export async function GET(request: Request) {
redirect('https://nextjs.org/');
}
- 동적 경로 세그먼트
경로 핸들러는 동적 세그먼트를 사용하여 동적 데이터에서 요청 핸들러를 생성할 수 있다.
// app/items/[slug]/route.js
export async function GET(
request: Request,
{
params,
}: {
params: { slug: string };
},
) {
const slug = params.slug; // 'a', 'b', or 'c'
}| Route | Example URL | params |
| app/items/[slug]/route.js | /items/a | { slug: 'a' } |
| app/items/[slug]/route.js | /items/b | { slug: 'b' } |
| app/items/[slug]/route.js | /items/c | { slug: 'c' } |
- Streaming
// app/api/route.ts
// https://developer.mozila.org/en-US/docs/Web/API/ReadableStream#convert_async_iterator_to_stream
funcfiont interatorToStream(iterator: any) {
return new ReadableStream({
async pull(controller) {
const { value, done } = await iterator.next();
if (done) {
controller.close();
} else {
controller.enqueue(value);
}
},
});
}
funcfiont sleep(time: number) {
return new Promise((reslove) => {
setTimeout(resolve, time);
});
}
const encoder = new TextEncoder();
async function* makeIterator() {
yield encoder.encode('<p>One</P>');
await sleep(200)
yield encoder.encode('<p>Two</p>');
await sleep(200)
yield encoder.encode('<p>Three</p>');
}
export async function GET() {
const iterator = makeIterator();
const stream = iteratorToStream(iterator);
return new Response(stream);
}
- Request Body
표준 웹 API 메서드를 사용하여 요청 본문을 읽을 수 있다.
// app/items/route.ts
import { NextResponse } from 'next/server';
export async function POST(request: Request) {
const res = await request.json();
return NextResponse.json({ res });
}
- CORS
표준 웹 API 메서드를 사용하여 응답에 CORS 헤더리를 설정할 수 있다.
// app/api/route.ts
export async function GET(request: Request) {
return new Response('Hello, Next.js!', {
status: 200,
headers: {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Authorization',
},
});
}
- Edge와 Node.js 런타임
경로 핸들러에는 스트리밍 지원을 포함하여 Edge 및 Node.js 런타임을 몯 원활하게 지원하는 동형 웹 API가 있다. 경로 핸들러는 페이지 및 레이아웃과 동일한 경로 세그먼트 구성을 사용하므로 정적으로 재생성된 범용 경로 핸들러와 같은 오랫동안 기다려온 기능을 지원한다.
runtime 세그먼트 구성 옵션을 사용하여 런타임을 지정할 수 있다.
export const runtime = 'edge'; // 'nodejs' is the default
- Non-UI Responses
경로 핸들러를 사용하여 UI가 아닌 콘텐츠를 반환할 수 있다. sitemap.xml, robots.txt, 앱 아이콘 및 개방형 그래프 이미지는 모두 지원 기능이 내장되어 있다.
// app/ress.xml/route.ts
export async function GET() {
return new Response(`<?xml version="1.0" encoding="UTP-8" ?>
<rss version="2.0">
<channel>
<title>Next.js Documentation</title>
<link>https://nextjs.org/docs</link>
<description>The React Framework for the Web</description>
</channel>
</rss>`);
}
- Segment Config Options
경로 핸들러는 페이지 및 레이아웃과 동일한 경로 세그먼트 구성을 사용한다.
// app/items/route.ts
export const dynamic = 'auto'
export const dynamicParams = true;
export const revalidate = false;
export const fetchCache = 'auto';
export const runtime = 'nodejs';
export const preferredRegion = 'auto';'Next.js' 카테고리의 다른 글
| Next.js 11-12 Routing Project Organization File Colocation (0) | 2023.06.02 |
|---|---|
| Next.js 11-11 Routing middleware (0) | 2023.06.01 |
| Next.js 11-9 Routing Intercepting Routes (0) | 2023.05.30 |
| Next.js 11-8 Routing Parallel Routes (0) | 2023.05.26 |
| Next.js 11-7 Routing Error Handling (0) | 2023.05.25 |


