- 기본적으로 안전한 코로케이션
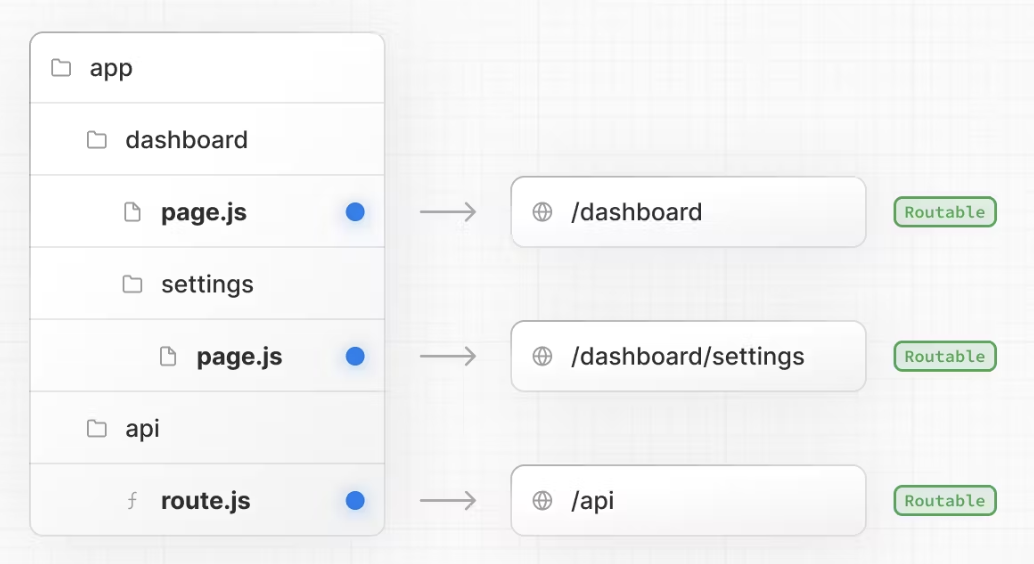
app 디렉토리에서 중첩된 폴더 계층 구조는 경로 구조를 정의한다. 각 폴더는 URL 경로의 해당 세그먼트에 매핑되는 경로 세그먼트를 나타낸다. 그러나 경로 구조가 폴더를 통해 정의되더라도 경로 세그먼트에 page.js 또는 route.js 파일이 추가될 때까지 공개적으로 경로에 액세스 할 수 없다.

그리고 공개적으로 액세스 할 수 있는 경로가 만들어지더라도 page.js 또는 route.js에서 반환된 콘텐츠만 클라이언트로 전송된다.

이것은 프로젝트 파일이 실수로 라우팅 되지 않고 앱 디렉토리의 경로 세그먼트 내에 안전하게 공동 배치될 수 있음을 의미한다.

이는 페이지의 모든 파일이 경로로 간주되는 페이지 디렉토리와 다르다. 앱에서 프로젝트 파일을 함께 배치할 수 있지만 그럴 필요는 없다. 원하는 경우 앱 디렉토리 외부에 보관할 수 있다.
- 프로젝트 구성 기능
Next.js는 프로젝트를 구성하는 데 도움이 되는 몇 가지 기능을 제공한다.
기본 폴더
개인 폴더는 폴더에 밑줄을 접두사로 추가하여 생성할 수 있다. _folderName
이는 폴더가 개인 구현 세부 정보이며 라우팅 시스템에서 고려되어서는 안 되므로 폴더 및 모든 하위 폴더가 라우팅에서 제외됨을 나타낸다.

디렉토리의 app 파일은 기본적으로 안전하게 공동 배치될 수 있으므로 공동 배치에 개인 폴더가 필요하지 않다. 그러나 다음과 같은 경우 유용할 수 있다.
- 라우팅 로직에서 UI 로직을 분리한다.
- 프로젝트와 Next.js 생태계 전반에 걸쳐 내부 파일을 일관되게 구성한다.
- 코드 편집기에서 파일 정렬 및 그룹화.
- 향후 Next.js 파일 규칙과 잠재적인 이름 충돌을 방지.
경로 그룹
경로 그룹은 폴더를 괄호로 묶어 생성할 수 있다. (folderName)
이는 폴더가 정리용이며 경로의 URL 경로에 포함되어서는 안 됨을 나타낸다.

경로 그룹은 사이트 섹션, 의도 또는 팀별로 경로를 그룹으로 구성하는 경우, 동일한 경로 세그먼트 수준에서 중첩된 레이아웃을 활성화하는 경우(여러 루트 레이아웃을 포함하여 동일한 세그먼트에 여러 중첩 레이아웃 만들기, 공통 세그먼트의 경로 하위 집합에 레이아웃을 추가하기)에 유용하다.
src Directory
Next.js는 선택적 src 디렉토리에 애플리케이션 코드(앱 포함)를 저장하는 것을 지원한다. 이렇게 하면 대부분 프로젝트의 루트에 있는 프로젝트 구성 파일에서 애플리케이션 코드가 분리된다.

모듈 경로 별칭
Next.js는 깊게 중첩된 프로젝트 파일에서 가져오기를 더 쉽게 읽고 유지 관리할 수 있는 모듈 경로 별칭을 지원한다.
// app/dashboard/settings/analytics/page.js
// before
import { Button } from '../../../components/button';
// after
import { Button } from '@/compnents/button';
- 프로젝트 조직 전략
Next.js 프로젝트에서 자신과 파일과 폴더를 구성하는 데 있어 올바른 방법이나 잘못된 방법이 따로 있지 않다. 중요한 것은 팀에 적합한 전략을 선택하고 프로젝트 전체에서 일관성을 유지하는 것이다.
아래 예제에서는 components 및 lib 폴더를 일반화된 자리 표시자로 사용하고 있으며 이름 지정에는 특별한 프레임워크 의미가 없으며 프로젝트에서 ui, utils, hooks, styles 등과 같은 다른 폴더를 사용할 수 있다.
app 외부에 프로젝트 파일 저장
이 전략은 모든 애플리케이션 코드를 프로젝트 루트의 공유 폴더에 저장하고 순전히 라우팅 목적으로만 app 디렉토리를 유지한다.

app 내부의 최상위 폴더에 프로젝트 파일 저장
이 전략은 app 디렉토리의 루트에 있는 공유 폴더에 모든 애플리케이션 코드를 저장한다.

기능 또는 경로별로 프로젝트 파일 분할
이 전략은 전역적으로 공유되는 애플리케이션 코드를 루트 app 디렉토리에 저장하고 보다 구체적인 애플리케이션 코드를 이를 사용하는 경로 세그먼트로 분할한다.

참조: Next.js 공식 문서
'Next.js' 카테고리의 다른 글
| Next.js 9-3 Font Optimization (0) | 2023.06.08 |
|---|---|
| Next.js 11-13 Routing Internationalization (1) | 2023.06.08 |
| Next.js 11-11 Routing middleware (0) | 2023.06.01 |
| Next.js 11-10 Routing Route Handlers (0) | 2023.05.31 |
| Next.js 11-9 Routing Intercepting Routes (0) | 2023.05.30 |
