경로를 가로채면 현재 페이지의 컨텍스트를 유지하면서 현재 레이아웃 내에서 경로를 로드할 수 있다. 이 라우팅 패러다임은 특정 경로를 '가로채기'하여 다른 경로를 표시하려는 경우에 유용할 수 있다.
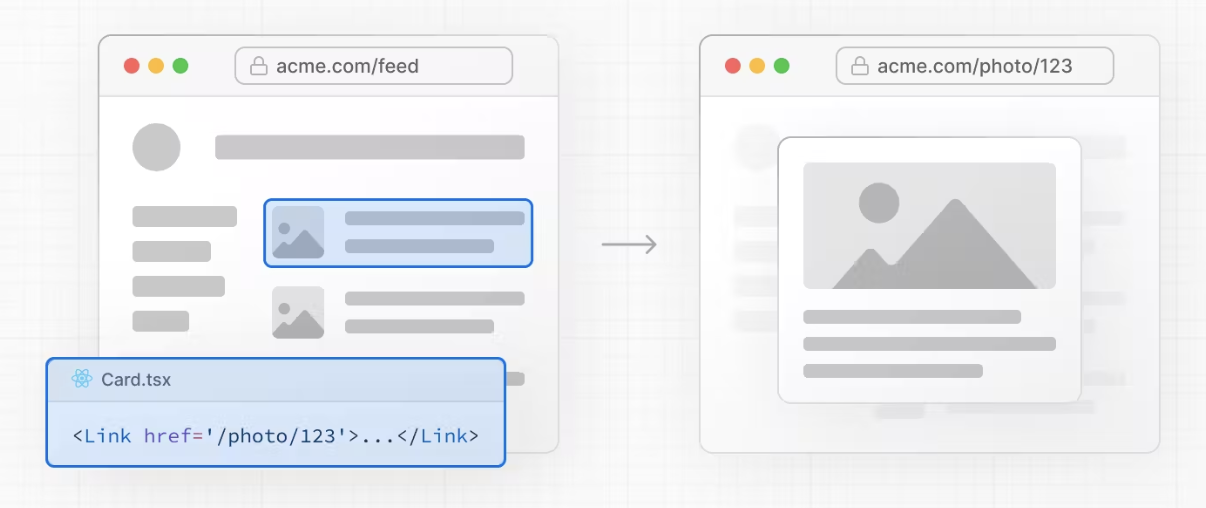
예를 들어 피드 내에서 사진을 클릭하면 피드를 오버레이 하는 모달이 사진과 함께 표시되어야 한다. 이 경우 Next.js는 /feed 경로를 가로채고 이 URL을 '마스킹'하여 대신 /photo/123을 표시한다.

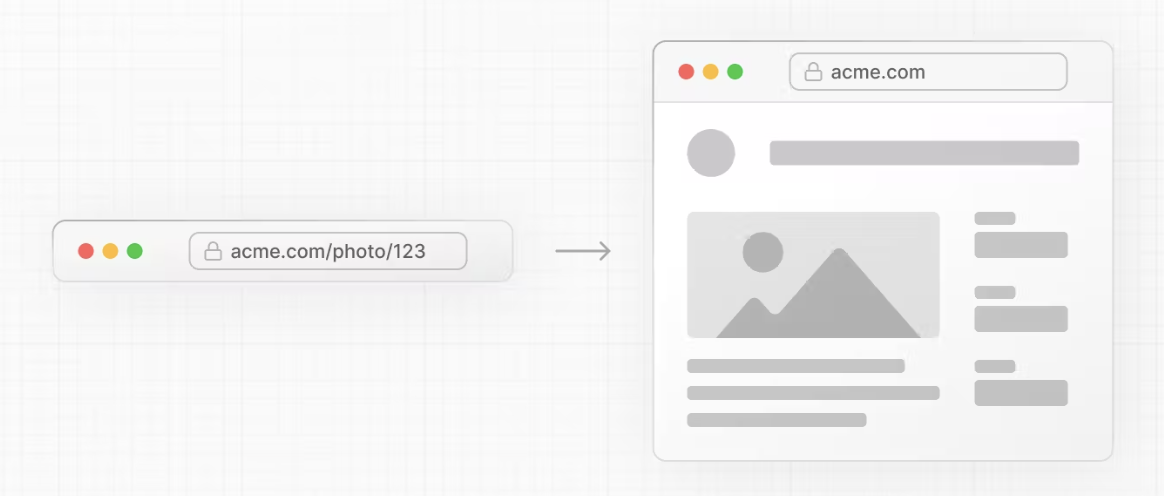
그러나 예를 들어 공유 가능한 URL을 클릭하거나 페이지를 새로 고침 하여 사진으로 직접 이동하는 경우 모달 대신 전체 사진 페이지가 렌더링 되어야 한다. 경로 가로채기가 발생하지 않아야 하는 것이다.

- Conventions
가로채기 경로는 (..) 규칙으로 정의할 수 있다. 이는 상태 경로 규칙 ../와 유사하지만 세그먼트에 대한 것이다.
| (.) | 동일한 수준의 세그먼트와 일치 |
| (..) | 한 수준 위의 세그먼트와 일치 |
| (..)(..) | 두 수준 위의 세그먼트와 일치 |
| (...) | 루트 앱 디렉토리의 세그먼트와 일치 |
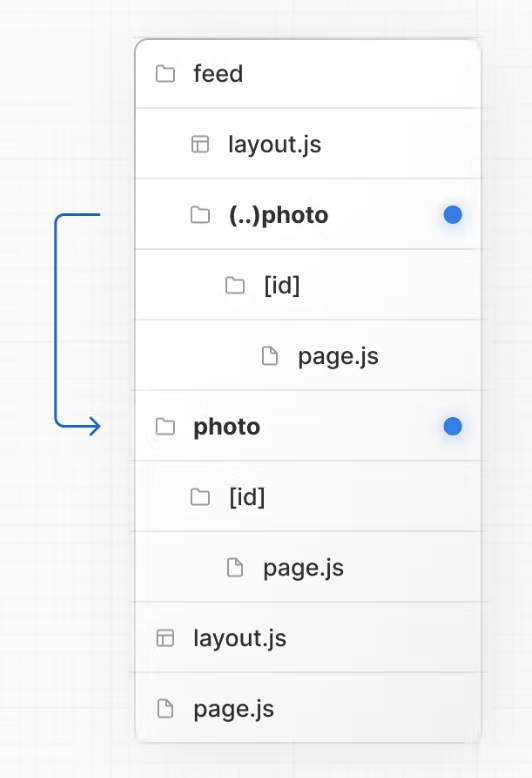
예를 들어 (..) photo 디렉토리를 생성하여 피그 세그먼트 내에서 photo 세그먼트를 가로챌 수 있다.

- Examples
Modals
가로채기 경로는 병렬 경로(parallel routes)와 함께 사용하여 모달을 생성할 수 있다. 이 패턴을 사용하여 모달을 만들면 모달로 작업할 때 다음과 같은 몇 가지 일반적인 문제를 극복할 수 있다.
- URL을 통해 모달 콘텐츠 공유 가능하게 만들기
- 모달을 닫는 대신 페이지를 새로고침할 때 컨텍스트 유지하기
- 이전 경로로 이동하지 않고 뒤로 탐색할 때 모달 닫기
- 순방향 탐색에서 모달 다시 열기

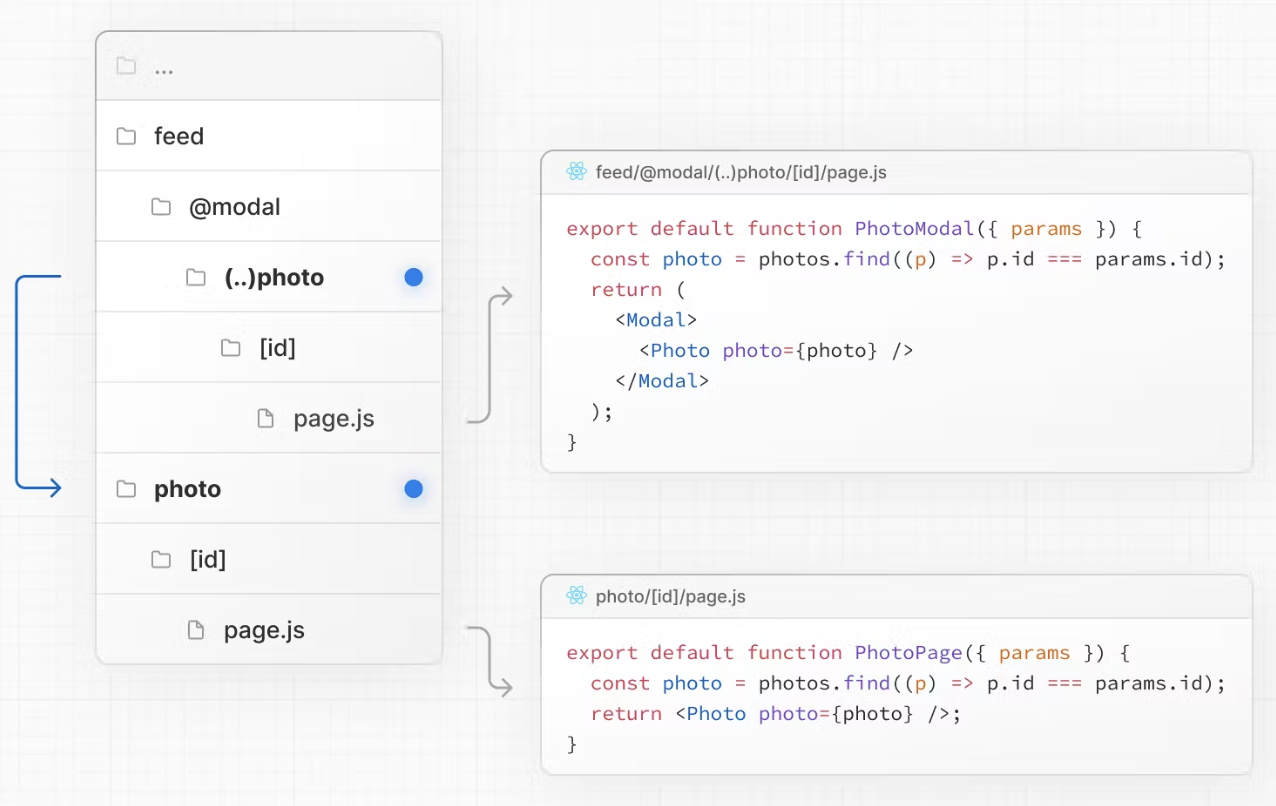
위의 예에서 photo 세그먼트의 경로는 @modal이 세그먼트가 아니라 슬롯이기 때문에 (..) 매치를 사용할 수 있다. 즉, 파일 시스템 수준이 두 개 더 높음에도 불구하고 사진 경로는 세그먼트 수준이 한 개만 더 높다.
다른 예로 전용 /login 페이지가 있는 상태에서 상단 탐색 모음에서 로그인 모달을 열거나 측면 모달에서 장바구니를 여는 것이 포함될 수 있다.
참조: Next.js 공식문서
'Next.js' 카테고리의 다른 글
| Next.js 11-11 Routing middleware (0) | 2023.06.01 |
|---|---|
| Next.js 11-10 Routing Route Handlers (0) | 2023.05.31 |
| Next.js 11-8 Routing Parallel Routes (0) | 2023.05.26 |
| Next.js 11-7 Routing Error Handling (0) | 2023.05.25 |
| Next.js 11-6 Routing Loading UI and Streaming (0) | 2023.05.25 |


